How To Set Your Bootstrap Navbar Class To Active On Page Load | by Simon Ugorji (Octagon) | Medium | Medium

Navbar doesnot fit the screen size on mobile view in react-bootstrap - HTML-CSS - The freeCodeCamp Forum

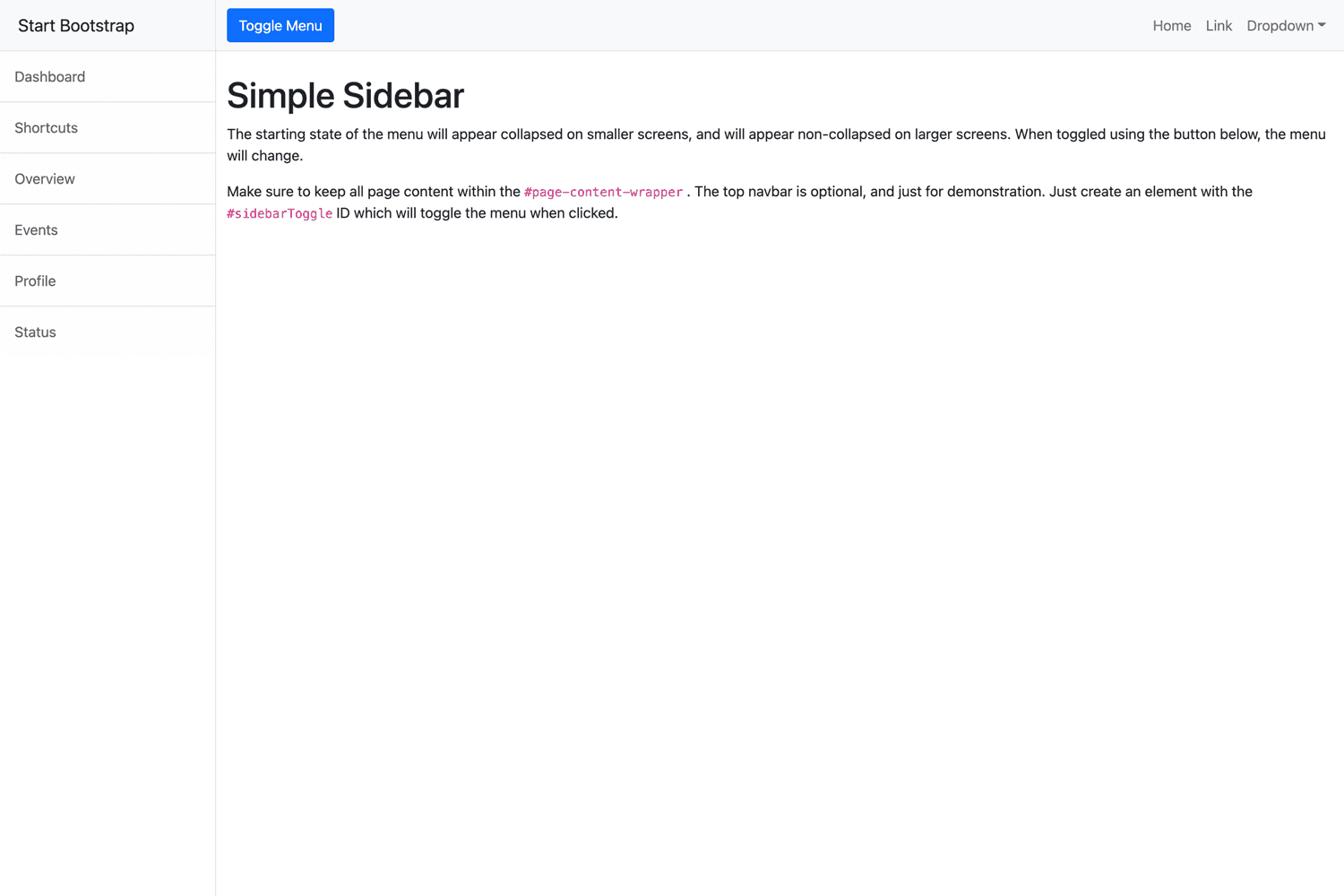
html - Full Height Side Nav Bar moves below main div on small screens w/ Flex or w3.css - Stack Overflow


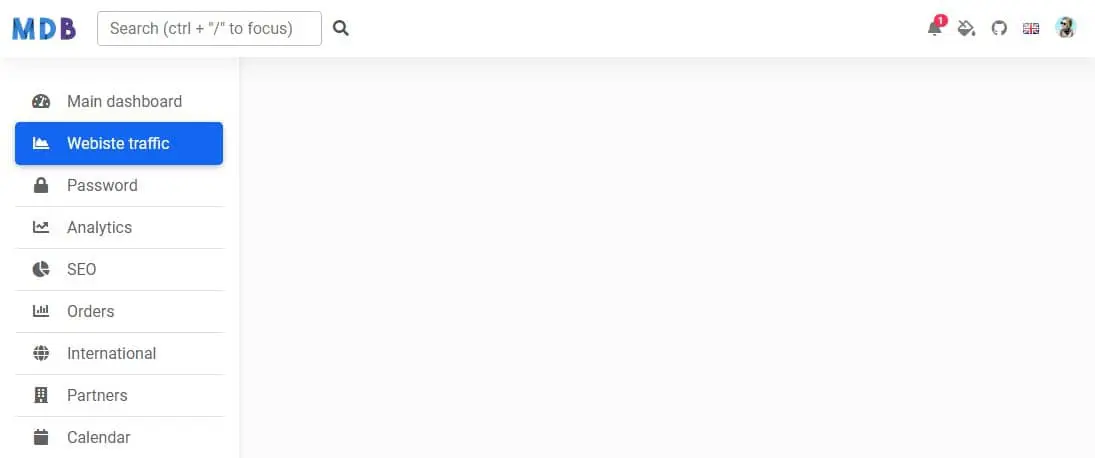
![Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021] Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021]](https://d1r27dnp1fh4g5.cloudfront.net/img/pages/fe-thumb/sidebar_5e20b302e1d4f8e801b8e1a930e8840e.webp)